1 缘由
想起来在github上搭自己的小窝,源自于一次课堂作业。用的sublime text3来写的代码,因为用了自动模板工具sublime Tmpl来新建的python文件,最前端的注释里有link,想了想,开始上学这半年以来,自己的笔记也是写了不少,以前的话都是用Wiz在记,有点乱,平常都是全局搜索来找,也很久没有整理过了。因此想借着这个机会把笔记梳理一遍,POST到网上来,也是对自己学习的一个整理和回顾。
2 博客选窝
前阵子交爬虫作业的时候在知乎上找到一个比较好玩的知乎er小歪,也跟着到他的BLOG上逛了逛,很简约,干货也不少,并且页面很漂亮,尤其是看板娘很萌。并且他给了一篇免费搭建个人博客的文章,因此也萌生了一把就把博客放在github里面去得了的想法。
3 搭建博客
3.1 工具环境
系统:windows 7 64位,编辑器:sublime text3,控制台:gitbash
搭建博客主要使用hexo+Github
markdown工具:typora
美化工具:live2D
3.2 大体回顾
按照小歪的教程,搭建简单的测试往网站很快,我用了大概一个小时,搭建出了大概的框架,然后美化用了1天半(`・ω・´)。中间同样遇到了很多困难,踩了不少坑。在国内当程序员挺大的好处,就是把问题直接丢给度娘,大概会有上百页跟你遇到类似问题的人,网上能找到各种教程和回答,解决问题效率很高。
3.3 开始了
3.3.1 搭环境之Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown解析文章,在几秒内,即可利用靓丽的主题生成静态网页。我们所需要就是把Hexo下载到本地,在标题的链接里面可以打开Hexo官网的中文说明文档。按照如下步骤进行就可以了,很简单。
首先要安装两个程序(我只举例了我在win7 X64环境下的安装策略 Linux和Mac用户还是参见Hexo
Node.js 我用的是8.11.2LTS
git 我用的是2.17.1 的安装版本
这两个下载之后直接进行安装,除了git需要勾选请勾选Add to PATH选项,其余默认设置即可。
Git使用教程可以用网络上廖雪峰老师的教程。
安装完成后,在开始菜单里找到“Git”->“Git Bash”,初次使用输入Github上的名称和邮箱
接下来只需要使用 npm(node.js的包管理工具) 即可完成 Hexo 的安装。
1 | npm install -g hexo-cli |
我是在c盘手工建了一个test文件夹,在文件夹里,右键打开git bash,输入
1 | $ hexo init Blog ##在test文件夹里建立Blog文件夹,hexo会自动建立这个文件夹,以后博客就在这里写了 |
会有提示INFO Start blogging with Hexo!
新建完成后,指定文件夹的目录如下:
1 | . |
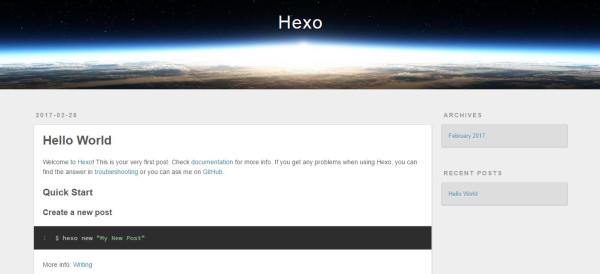
在初始化Hexo之后source目录下自带有一篇hello world.md的markdown文件,可以直接建站。
1 | hexo generate ##生成网站,把新添加的markdown文件渲染后放到public文件夹中 |
这时候在浏览器输入 http://localhost:4001就可以看见网页和模板了
整个Hexo的建站过程是利用theme里面,你采用的模板来进行的网站生成,并且把source文件夹中的Markdown 和 HTML 文件解析,并放到 public 文件夹,而其他文件会被拷贝过去。这样就在blog的public文件夹中生成了一个静态页面网站。
接下来我们需要把这个网站放到github中去,以便于我们输入网址就可以访问。

3.3.2 搭环境之Github
在Blog文件夹中,右键gitbash 或者是在刚才的bash中ctrl+c停止网站运行。之后就将gitbash和github相连,我这里假定 github的邮箱是xxx@qq.com,用户名是XaX。
1 | ssh-keygen -t rsa -C "xxx@qq.com" |
会有提示生成了公用钥匙
1 | Your public key has been saved in /c/Users/user/.ssh/id_rsa.pub. |
就是生成访问`xxx@qq.com`邮箱注册的github的ssh钥匙,分别有公用钥匙public key(这个要放到github网站上去),另一外个就是你自己的私钥,这个可以加密,也可以不加,加密的话,就是每次从gitbash中部署网站到github都需要输入这个密码。
打开这个.pub的公用钥匙,用sublime text打开或者用记事本打开,得到一串ssh-rsa 开头的字符,复制下来。
打开浏览器 登录你的Github https://github.com/settings/keys,点击右上角的New SSH key,
然后输入 title:blog》Key: 把刚才复制的粘贴进去》Add SSH key
这个时候我们就可以用github来远程ssh登录Github了,我们需要先在浏览器里,https://github.com/new新建一个和自己的用户名XaX一样但是加上.github.io的Repository 仓库,即XaX.github.io,一定要建立,不然会莫名其妙踩坑。
3.3.3 博客配置(站点设置)
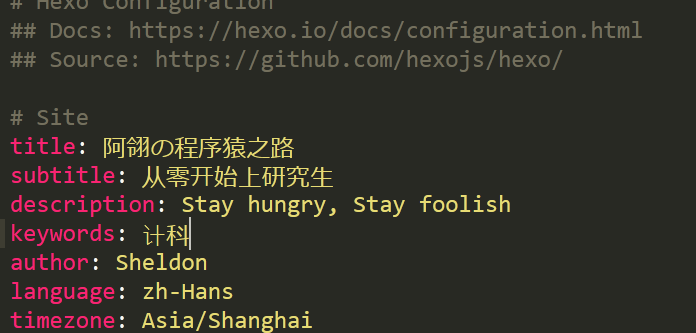
在Blog目录下,用sublime打开_config.yml(站点配置)文件,修改参数信息 。这个后面在美化里还要讲,因为涉及到主页live2d萌妹子的问题。

特别提醒,在每个参数的:后都要加一个空格,显示效果如下:
就是左边的那些,这里还有个坑,初始配置默认用的是landscape模板
language: zh-CN而后面我们会讲到,我用的是Next模板。要把这一栏改成zh-Hans

配置部署(我的是sheldon-pan,修改成自己的)
1 | deploy: |
3.4 新建文章
在刚才的gitbash中,应该l路径还是在blog目录下输入
1 | $ hexo new "文章名字_引号要带上" |
这时候在Blog 的sources/_post文件夹下面会新建一个这样的md文件
我们用typora打开就可以直接做编辑了,typora的下载https://www.typora.io/。挺好用的一个可视化markdown编辑器,所见即所得,不用自己输入md语法,适合初学者。
1 | --- |
其中的tags(标签)、 categories(分类)、copyright(版权)功能放到美化一文了,详见后面一篇。
保存,然后执行
1 | C:\test\Blog |
这个时候,打开<http://localhost:4001/>,发现刚才的文章已经成功了 。
3.5 发布网站
最后一步,发布到Github,在https://sheldon-pan.github.io,可以访问
1 | hexo deploy |

其中会跳出Github登录,直接登录,如果没有问题输入sheldon-pan(换成你的).github.io/
就可以看到已经发布了
4 总结
以后更新博文的步骤:
1、hexo new 创建文章
2、用typora编辑文章
3、部署(所有打开CMD都是在blog目录下)
1 | hexo clean #清除public缓存 网页正常情况下就不用执行本步骤 |
简写:
hexo n “我的博客” == hexo new “我的博客” #新建文章
hexo g == hexo generate#生成
hexo s -p 4001 == hexo server #启动服务预览
hexo d == hexo deploy#部署
到这里已经完成了博客的基础搭建,接下来就是博客的美化工作,我使用的是Next主题,它的介绍和美化会用到这篇文章。
主题介绍 next
Next主题美化
